Part 1 - The Networking System and Project SetupMay 17, 2019
Attention: This tutorial was written for Godot 3. Not only the information here contains several flaws, networking has changed significantly in Godot 4.
In this part we will first get a really brief overview of the networking system provided by Godot and then get the initial project setup so in the next parts we can directly work on the desired functionality.
Godot Networking
Godot's networking documentation can be found here but as you can see, it is split into high level and several pages dedicated to HTTP. We will focus on the high level section. There is a lot of important information there, so take some time to read it. Yes, I know, not everyone will be able to use that information to put networking use in practice. That's the main reason this tutorial exists!
Nevertheless, the entire system relies on the NetworkedMultiplayerENet class. We use it to create either a server or a client. Once a connection is established, we can create some special functions that are meant to be executed in a remote machine. For that, we declare a function (in GDScript) like this:
remote func function_name(arguments):
function code
While those can be called locally, we also want those to work on a remote machine, which requires us to call then through the use of remote procedure calls (RPCs). More specifically, we do this by using one of the four rpc* functions provided by Godot.
rpc()→ Calls the specified remote function on all connected peers and locally. But, there is one thing to keep in mind, it never calls the function on the server.rpc_id()→ With this we can call a remote function on the specified machine, based on its ID. We have just to take care to not use this specifying the local ID.rpc_unreliable()→ This works very similarly to therpc(), but using the unreliable but faster protocol.rpc_unreliable_id()→ And we can also use the faster protocol to request a remote function call in the specified connected machine.
Ok, with those we can call functions on different machines. While we can use then to keep member variables in sync, we have some functions that are meant exactly for that! To use those functions, we have to declare the variables like this:
slave var variable_name
Then, the four functions to sync those variables:
rset()→ Changes the variable value on all connected peers and locally. Again, keep in mind that it does not set the value on the server.rset_id()→ Does the same ofrset()but only on the specified connected machine based on its ID.rset_unreliable()→ Uses the faster protocol to change the variable on the connected peers.rset_unreliable_id()→ The faster protocol is used to set the variable on the specified remote machine.
That's pretty much it for the networking system! Don't worry if it seems rushed and/or confusing. I did rush a bit mostly because this information is presented in the documentation and I doubt I will be able to bring something extra regarding the API itself. Anyway, this tutorial is meant to show how to put the networking system in practice.
Actually there is more to the behavior of RPC and RSET functions. What was described is the default when a function is marked as remote and called through remote calls, however that behavior can be changed through the RPCMode, which can be set with rpc_config() function. I won't go into much details about this because this tutorial is meant to be very basic. Just know that there is more to it than the text in here.
Project Setup
Before we can see how to use the networking API we first need to create the Godot project and do some initial setup to work with. That said, open Godot and create a new project. This first scene will be used to hold the "main menu", so choose CanvasLayer as the root node type. Save the scene as main_menu.tscn. Please note that whenever I create files I strictly use lower case in order to ensure there won't be problems across systems. The thing is, Linux is case sensitive when dealing with files and paths.
Now open the project settings and in the Application → Run category set the Main Scene property to be the main_menu.tscn.
Next we create a new scene that will be used as the "game world". So, choose 2D Scene (Node2D) as root node type then save it as game_world.tscn.
We will use Godot singletons to hold our networking code and game state as well as some other information. We will split some of those into two different files. I wont go into much details here, but this splitting is mostly to keep networking code separated from some other things that may be used with other systems unrelated to networking. That said, create two empty script files, gamestate.gd and network.gd, both extending Node. For the moment, the only thing in each file should be a single line:
extends Node
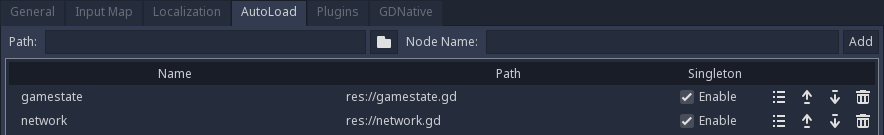
Open the project settings window again and then, on the top section choose the AutoLoad tab in order to add the gamestate.gd and network.gd files to be singletons:
In this rather short part we did see the networking system that is provided by Godot just mentioning what each thing do. Later we created the initial project structure so in the next part we can put the information into practice.
EDIT: Thanks to menip for pointing out a typo and a mistake.